会話
会話
注意
各会話の冒頭のコロン、セミコロンは英字で記述してください!
キャラクターの会話の書き方はとても簡単で、自然言語とほとんど変わりません。
関連情報
フォントが中、大のときはテキストボックスは2行表示され、フォントが小のときは3行表示されます。
基本的なキャラクターの会話
まず、メモ帳やVS Code、sublimeなどのテキストエディタで、ゲームのリソースディレクトリにあるsceneフォルダの中のstart.txtを開いて、最初の会話の記述を始めましょう。
キャラクターの会話の書き方はとても簡単で、キャラクター:会話;と入力するだけです。
例:
雪ノ下雪乃:お茶どうぞ;
由比ヶ浜:あ、ありがとう;
小町:雪乃姉ありがとう!;
一色:先輩ありがとう。;
各会話/シナリオの最後には、セミコロンを打って終了してください。(セミコロンを打たなくても動く場合もありますが、バグ防止のため作者はセミコロンを打つことを推奨します。)
連続会話
複数の会話でキャラクター名が変わらない場合は、連続会話としてキャラクター名を省略して、必要なときにだけキャラクター名を書くことができます。
雪ノ下雪乃:随分早いですね;
; // このとき、会話のキャラクター名はまだ「雪ノ下雪乃」です
お待たせしてしまいましたか?;
比企谷八幡:今来たばかりですよ;
ナレーション
キャラクター名のないナレーションの会話を作成したい場合は、コロンの前に空白を入れてください(コロンは省略できません)。
:これはナレーションです;
黒画面テキスト
多くのゲームでは、テーマを導入したり、キャラクターの心理描写を表現したりするために、黒画面にテキストが表示されます。独白を演出するには、introコマンドを使用します。
intro:思い出には適した脚本はいらない、|口に出せば、|それは戯言になる。;
独白の改行は区切り記号(|)で行われます。つまり、|ごとに改行されます。実際の演出では、上記のテキストは次のように表示されます。
思い出には適した脚本はいらない、
口に出せば、
それは戯言になる。
独白が終わった後も独白画面を維持し、ゲームを続行しないようにするには、-hold パラメータを使用します。
intro:思い出には台本はいらない、|口に出せば、|戯言になる。 -hold;
ユーザー入力を取得する
getUserInputコマンドを使用してユーザー入力を取得し、変数に書き込みます。たとえば、
getUserInput:name -title=あなたの呼び方は -buttonText=決定; ユーザー入力をname変数に書き込む
ここで、titleパラメータはプロンプトのテキストで、buttonTextは確認ボタンのテキストです。
変数の補完
{}構文を使用してステートメント内で変数の補完を行い、変数をステートメントに挿入できます。たとえば、
WebGAL:はじめまして、{name}さん!
変数の補完は、キャラクター名にも適用されます。たとえば、
{name}:私もWebGALが一番好きです!;
ルビ
会話テキストにルビを振ることは、日本語のゲームではよく見られる演出効果です。日本語では、書き方と読み方が一致しない単語がよくあります。
ルビの構文は[ルビを振る単語](ルビ)です。
例:
『[笑顔](えがお)』なんて、『[笑う](わらう)』なんて、[誰](だれ)でも[出来](でき)るもん…!
テキスト拡張文法
WebGAL 4.5.3 では、「テキスト拡張文法」機能が追加されました。この文法を使用すると、一部のテキストにテキストスタイルを追加できます。
テキスト拡張文法は、特定のテキストを拡張したものです。 [] で囲まれ、その後に () で囲まれたテキスト拡張記述が続くテキストは、テキスト拡張文法の定義に準拠しています。
簡単に言うと、次の形式になります。
WebGAL:[テキスト](style-alltext=font-style:italic\;font-size:80%\; style=color:#66327C\; ruby=てきすと)
これは、テキストのフォントサイズが小さく、斜体で、色が #66327C で、ルビが振られていることを示しています。
テキスト拡張文法の異なるパラメータは、スペースで区切られ、常に argk=argv の形式になります。
特に注意が必要なのは、; は WebGAL のコメント構文であるため、テキスト拡張構文で ; を使用するには、\; のようにエスケープする必要があることです。
異なるパラメータに対応するスタイルの適用範囲

前のサンプル構文では、style と style-alltext の 2 つのパラメータを使用してテキストのスタイルを定義できることに注意してください。
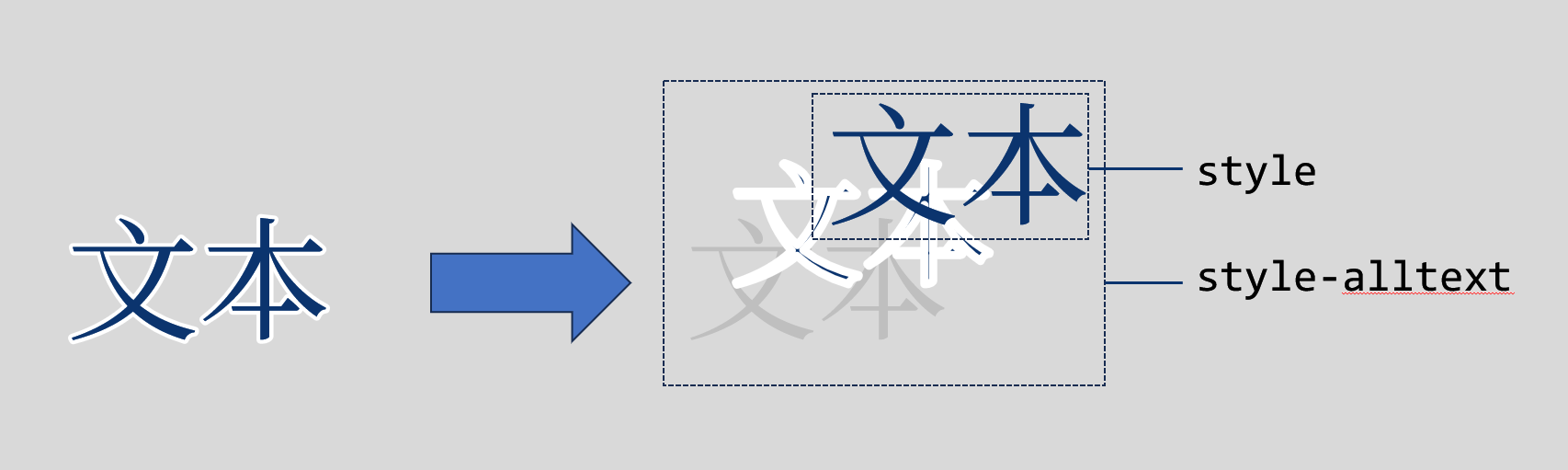
テキストスタイルの適用範囲を区別したのは、WebGAL では、テキストに優れた縁取り効果を提供するために、1 つの文字をテキスト、縁取り、プレースホルダーの 3 つのレイヤーに分割しているためです。
テキストは最上位レイヤーにあり、主要部分でもあります。縁取りはテキストの下にあり、テキストで覆われており、白い縁取りを提供するために使用されますが、文字の内部形状は壊しません。最下層は、配置を提供するための透明なプレースホルダーです。
簡単に言うと、テキストの色のみを変更する場合は、style パラメータのみを使用する必要があります。斜体、テキストサイズ、内外の余白などの効果を適用する場合は、style-alltext にも効果を設定する必要があります。
特に注意:バージョン 4.5.3 のバグのため、現在、style-alltext パラメータのみを適用することはできません。style= などの構文が検出された場合にのみ、テキスト拡張構文が有効になります。
ルビとの互換性
以前の構文との互換性を保つため、style= などの構文が認識されない場合は、()[] 構文はルビと見なされます。
新しいテキスト拡張構文を使用した場合、ルビは ruby= パラメータに記述されます。上記の例でも説明されています。
テキストボックスを閉じる
特殊な演出効果のために、一時的にテキストボックスを閉じたい場合があります。そのため、次のコマンドを使用してテキストボックスを閉じることができます。
setTextbox:hide; // テキストボックスを閉じる
setTextboxコマンドの値がhideの場合、テキストボックスは閉じられ、ユーザーはどの方法でも開くことができません。テキストボックスを再度表示するには、このコマンドをもう一度呼び出して、hide以外の任意の値を入力します。
setTextbox:on; // hide以外の任意の値にすることができます。
ゲームを終了してタイトルに戻る
ストーリーの最後にゲームを終了してタイトルに戻したい場合は、次を使用してください。
end;
これにより、ゲームはタイトル画面に戻ります。
映画モード(テスト機能)
filmMode:enable;を使用して映画モードを有効にします。filmMode:none;を使用して映画モードを無効にします。